【CSS】横に並べた要素の隙間を消す方法
お久しぶりです。ホームページ制作担当の木ノ下です。
今回はコーディングで要素を横並びにする際に出来てしまう隙間、これを消す方法について何かいい方法がないか調べていましたのでまとめます。

まず、要素の横並びですが、弊社ではIE9以上のブラウザに対応する場合が多いので、floatかdisplay:inline-block;なんかをよく使っています(flexboxなどは便利ですがかゆいところに手が届かない感じです)。
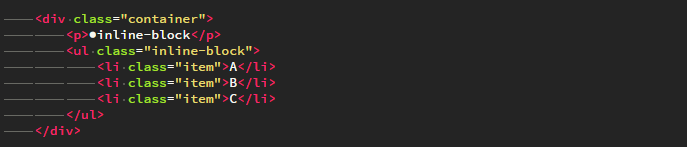
このdisplay:inline-block、手軽なのでよくお世話になりますがちょっと厄介な点があります。ご覧の通りdisplay:inline-blockをかけただけでは上の図のように、要素と要素に隙間が出来てしまいます。
レイアウト崩れにつながりかねないこの隙間の正体はというと「改行コード」です。html上で、改行されているとこの隙間が生まれてしまいます。コーディングを始めたばっかりのころはなぜか消せない隙間が出来てしまい慌てふためいた記憶があります;
この隙間はレイアウトする上で邪魔になってしまいますので、以下に消す方法をいくつか紹介します。
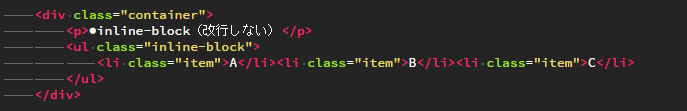
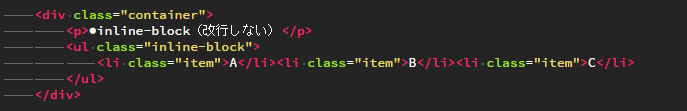
①htmlで改行しない
いっそ改行しなければいいという方法です。これでも隙間はなくなります。ですが、視認性が悪くメンテナンスに影響が出そうです・・・

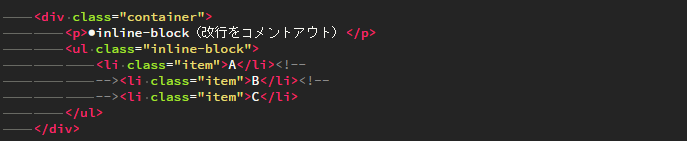
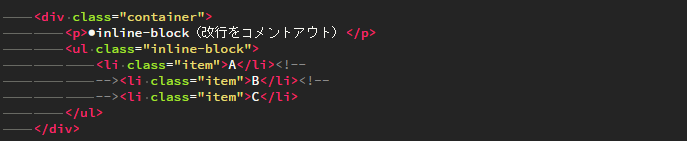
②改行をコメントアウトする
改行部分をコメントアウトする方法です。意外ですがコメントアウトでも消す事が出来ます。視認性はだいぶ良くなりますが、それでも余計な記述が入ってしまいます。もう少しなんとかならないものかと思っていたら良さそうな方法がありました。

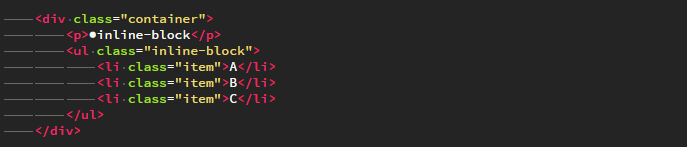
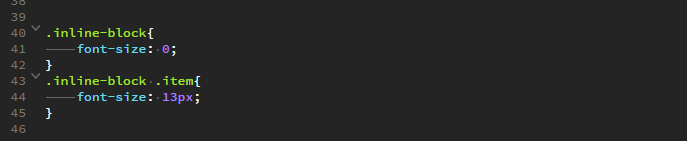
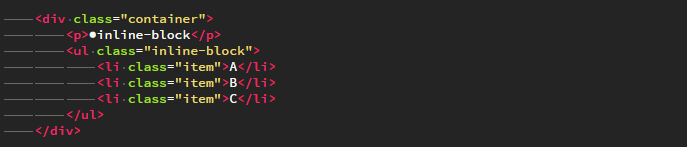
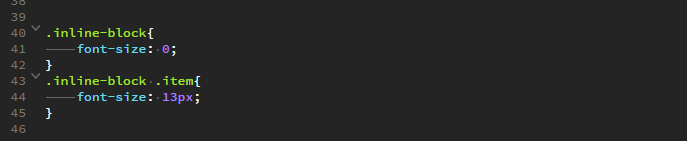
③font-size: 0;
親要素にfont-size: 0;を設定した後に、子要素のスタイルを上書きして解除する方法です。余計な記述がhtmlからなくなってスッキリしました。ただ解除を忘れてしまわないよう注意です。その場合、フォントが見えなくなってしまいます。


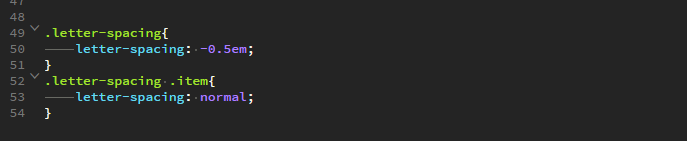
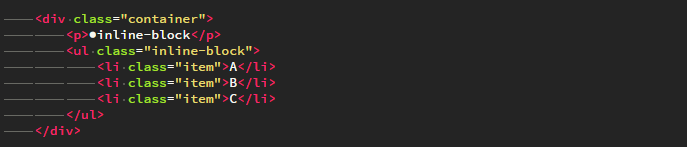
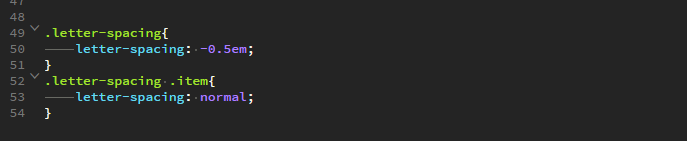
④letter-spacing: -0.4em;
こちらも上の方法と同様に、親要素に設定してから子要素で解除する方法です。マイナスの値を設定して、隙間をなくしています。font-sizeのスタイルを設定するよりも汎用性が高そうです。


【番外】横に並べる要素の閉じタグをなくす
SEOに影響がありそうな方法ですがこんな方法でも隙間はなくなります。html5なら閉じタグが無くても表示させる事自体に影響はないみたいです。もちろん非推奨な方法ですが、こんな方法もあるんですね!ちょっと驚きました。
今回はコーディングで要素を横並びにする際に出来てしまう隙間、これを消す方法について何かいい方法がないか調べていましたのでまとめます。

まず、要素の横並びですが、弊社ではIE9以上のブラウザに対応する場合が多いので、floatかdisplay:inline-block;なんかをよく使っています(flexboxなどは便利ですがかゆいところに手が届かない感じです)。
このdisplay:inline-block、手軽なのでよくお世話になりますがちょっと厄介な点があります。ご覧の通りdisplay:inline-blockをかけただけでは上の図のように、要素と要素に隙間が出来てしまいます。
レイアウト崩れにつながりかねないこの隙間の正体はというと「改行コード」です。html上で、改行されているとこの隙間が生まれてしまいます。コーディングを始めたばっかりのころはなぜか消せない隙間が出来てしまい慌てふためいた記憶があります;
この隙間はレイアウトする上で邪魔になってしまいますので、以下に消す方法をいくつか紹介します。
①htmlで改行しない
いっそ改行しなければいいという方法です。これでも隙間はなくなります。ですが、視認性が悪くメンテナンスに影響が出そうです・・・

②改行をコメントアウトする
改行部分をコメントアウトする方法です。意外ですがコメントアウトでも消す事が出来ます。視認性はだいぶ良くなりますが、それでも余計な記述が入ってしまいます。もう少しなんとかならないものかと思っていたら良さそうな方法がありました。

③font-size: 0;
親要素にfont-size: 0;を設定した後に、子要素のスタイルを上書きして解除する方法です。余計な記述がhtmlからなくなってスッキリしました。ただ解除を忘れてしまわないよう注意です。その場合、フォントが見えなくなってしまいます。


④letter-spacing: -0.4em;
こちらも上の方法と同様に、親要素に設定してから子要素で解除する方法です。マイナスの値を設定して、隙間をなくしています。font-sizeのスタイルを設定するよりも汎用性が高そうです。


【番外】横に並べる要素の閉じタグをなくす
SEOに影響がありそうな方法ですがこんな方法でも隙間はなくなります。html5なら閉じタグが無くても表示させる事自体に影響はないみたいです。もちろん非推奨な方法ですが、こんな方法もあるんですね!ちょっと驚きました。
2018年06月20日現在の情報となります