比率について
こんにちは、スタッフCNQデス。
今回は、ウェブサイトのデザインにも使用できる「比率」についてお話しさせて頂きたいと思います。
まず一つ目は、アイコンなどを作る上で気を付けたい比率について。そしてもう一つ、全体的なレイアウトに使える黄金比についてお話させてただきたいと思います。
例えば、今あなたが正方形の枠の中で、電話アイコンや、メールアイコン、SNSアイコンなど複数個並べて表示する必要があったとします。
その際、オリジナルで作成する場合どのような事に気を遣ってデザインしますか?
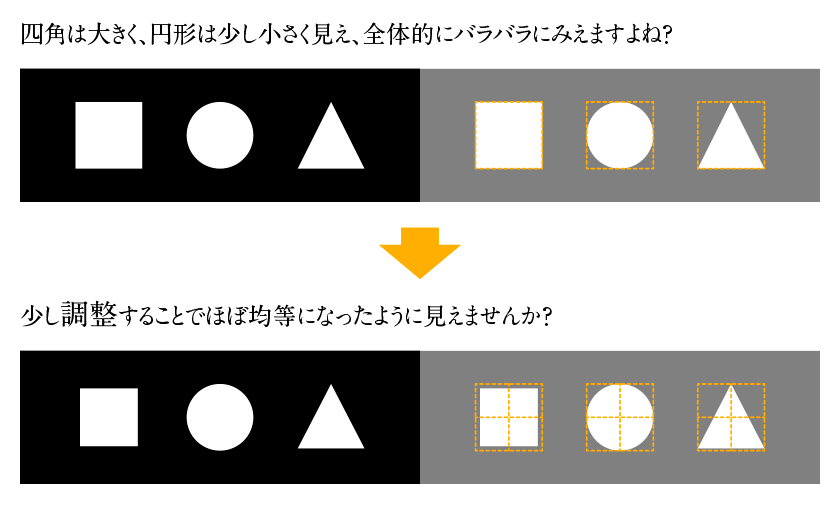
下の図をみてください。四角の中に、正方形や、三角形、円形・・・様々な形状のアイコンを並べて表示すると、凄く大きさが統一されていなくバラバラに見えませんか?

そんな時、こんな事に気を付けて作成いただくと統一性が感じられ、図の下のように一体感が出てくると思います。
何をしたのでしょう?その答えです。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
01(左)-正方形の場合、枠より少し小さく作成します。
02(中)-円形の場合、枠いっぱいに作成します。
03(右)-三角形の場合、枠の中心より少し上で作成します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
01(左)の正方形の場合、枠いっぱいに作成した場合、となりに円形を配してしまうと、正方形の角の部分がある為、円形より人の目には正方形の方が大きく見えてしまいます。そのため大きい物と小さい物が乱雑に並んでいるように見え、バラバラした感じが出てしまうのです。
それを解消するために、あえて、枠より少し小さくしておくとバラツキが抑えられ統一感が出て来るのです。
02(中)の円形の場合、01の正方形と逆で、四隅が無いので正方形よりどうしても小さく見えるのです。したがって枠いっぱいに作成すると、少し小さく作った正方形と同じ様な大きさに見えるのです。
03(右)の三角の場合は、上部と下部の比率が違いすぎ、底辺の方が面積が大きくなるため、中心から少し下に下がって見えてしまいます。その為、あえて枠の中心より少し上にすると中心にあるように見えるのです。
以上のような事を、考えて作成するとバラツキの少ない、見た目に良いアイコンが作れるのではないでしょうか?
但し、注意点として、あくまでも隣りにある形状や色など、画面の中の様々な状況・要件によって見え方は異なってきますので、トータル的な見え方を考慮して、調整を行う必要がありますのでご注意ください。
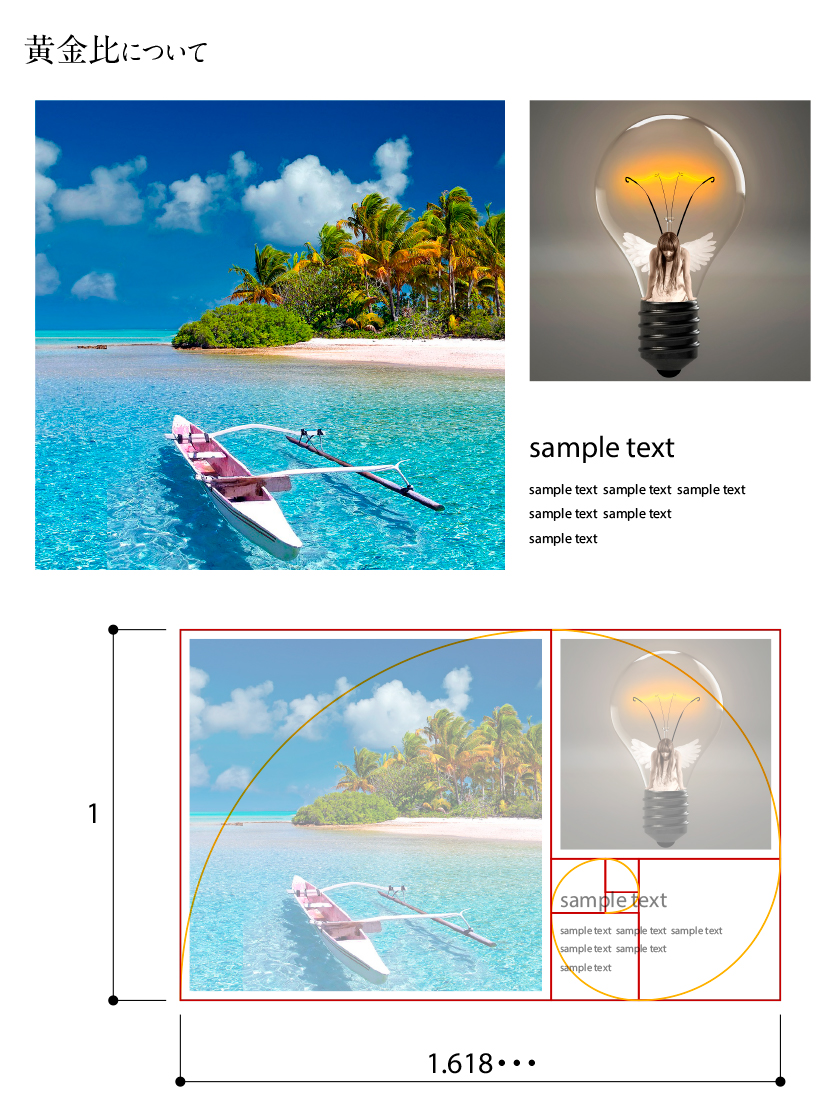
次に黄金比についてですが、人が「美しい」と思う比率がこの黄金比なのです。
この比率は、何世紀も前、エジプトのギザの大ピラミッドや、ゴッホの有名な絵画「モナ・リザ」にも使われていたり、近年でもAppleのロゴなど有名な会社でも使われている比率なのです。
簡単に言えばこの比率で作成すると、誰もが美しいと思ってしまう最強の比率・だから黄金比なのです。
「1:1.618・・・」

他にも白銀比「1:1.414・・・」や、青銅比「1:3.303・・・」など貴金属比と言われ、人が無意識に美しいと思う比率が存在し、デザインのみならず、建築や紙のサイズなど様々なものに利用されてるのです。
そのような比率を取り入れてwebサイトのデザインや、紙面デザインを施すと、様々な人に受け入れ易いデザインになると思いますので、「どうしようかな」、「どうしていいかわからない」ときに取り入れてみると良いのではないでしょうか?
ただし、比率はよくても、色のバランスがチグハグだったり、補色を使い眼がチカチカするハレーションを起こすような色使いをしてしまうと、とても残念なサイトになってしまう可能性も考えられますので、ご注意ください。
最後にここでご紹介している例は一例です。
実際に使用している画像やアイコンの詳細な内容・デザインに応じて変わってきますので、見た目に応じて適宜調整を行なってください。その積み重ねによって最適なレイアウト・デザインを見つけ出してください。すべてにおいて絶対的な正解はありません。でも、いつかみつかるかもしれない正解を一所懸命探していくことが大切なのではないでしょうか?
実際に使用している画像やアイコンの詳細な内容・デザインに応じて変わってきますので、見た目に応じて適宜調整を行なってください。その積み重ねによって最適なレイアウト・デザインを見つけ出してください。すべてにおいて絶対的な正解はありません。でも、いつかみつかるかもしれない正解を一所懸命探していくことが大切なのではないでしょうか?
2018年04月22日現在の情報となります