レスポンシブデザインの必要性
おひさしぶりです。WEB製作担当の木ノ下です。
現在自社サイトをお持ちの方、レスポンシブデザインを採用されていますか?
レスポンシブデザインは、一般的にサイト構築の手間が増えるので導入コストが高くなりますよね。そのため、サイトの目的やターゲットによってはパソコンサイトがあれば充分と、導入を見送られている方も少なくないかもしれません。
しかし、我々のようなWEB製作会社は、やはりまずレスポンシブデザインをお勧めします。なぜでしょうか。
その理由としては、検索エンジン最大手のGoogleが推奨している、モバイルファーストの時代が来ている、ホームページは本来One Web(同一のコンテンツ)であるべきなど様々です。そう言われてみても、必要性の実感というものはあまり湧かないかもしれません。実際、スマートフォンなどのモバイル端末からでもパソコンサイトは見れなくはないですからね。
では、次の画像をみてください。

これはWEBではありません。一昔前にイメージしたウェブの姿ですね。次へいきましょう。

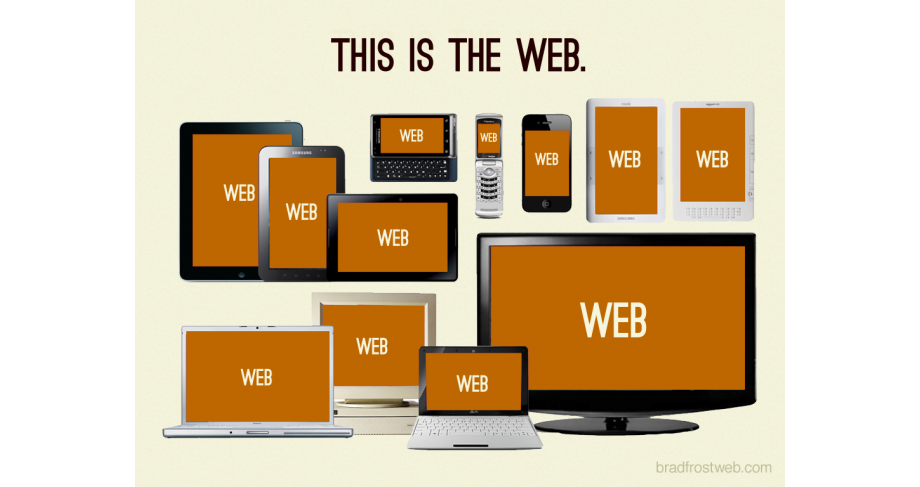
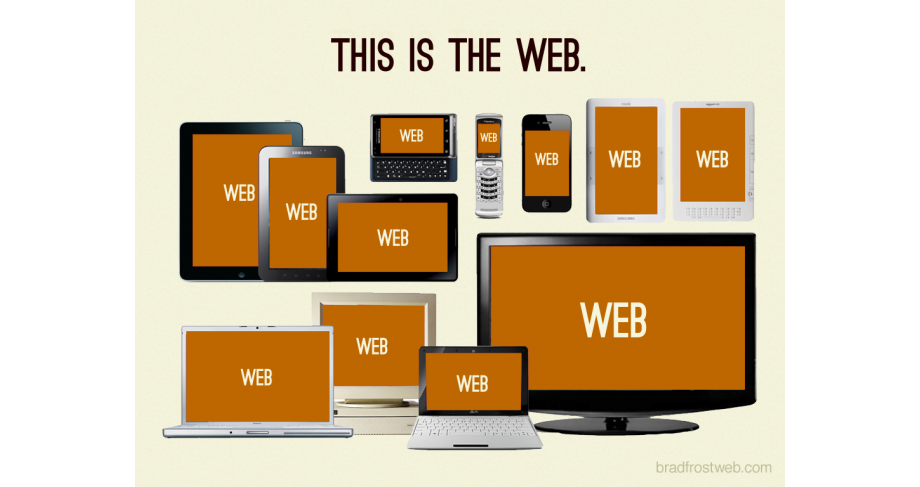
これはWEBです。大半の人がイメージする現在のウェブの姿ではないでしょうか。次が最後です。

これは未来のWEBです。サイトを製作する側としてはめまいがしそうなイメージです(笑)ですが近い将来、このように、WEBの姿はさらなる多様化をしていく事は間違いないでしょう。これらのイメージは海外のコンサルタントからフロントエンド開発まで手掛けるBrad Frostという方により作成されました。
このイメージのように、全く新しい・未知の端末からアクセスされるようになっていきます。これまでの手法で作られた、限られた表示に対応するサイトでいいのでしょうか?それは最初からサイトを訪れるユーザーを切り捨ててしまっているとも言えます。
未来にやさしいウェブを作り出していくことは、サイトの利益のみではなく、なによりもユーザーの利益につながります。
今、実感は湧かないかもしれませんが、未来に向けてレスポンシブデザインの採用を考えてみませんか?
現在自社サイトをお持ちの方、レスポンシブデザインを採用されていますか?
レスポンシブデザインは、一般的にサイト構築の手間が増えるので導入コストが高くなりますよね。そのため、サイトの目的やターゲットによってはパソコンサイトがあれば充分と、導入を見送られている方も少なくないかもしれません。
しかし、我々のようなWEB製作会社は、やはりまずレスポンシブデザインをお勧めします。なぜでしょうか。
その理由としては、検索エンジン最大手のGoogleが推奨している、モバイルファーストの時代が来ている、ホームページは本来One Web(同一のコンテンツ)であるべきなど様々です。そう言われてみても、必要性の実感というものはあまり湧かないかもしれません。実際、スマートフォンなどのモバイル端末からでもパソコンサイトは見れなくはないですからね。
では、次の画像をみてください。

これはWEBではありません。一昔前にイメージしたウェブの姿ですね。次へいきましょう。

これはWEBです。大半の人がイメージする現在のウェブの姿ではないでしょうか。次が最後です。

これは未来のWEBです。サイトを製作する側としてはめまいがしそうなイメージです(笑)ですが近い将来、このように、WEBの姿はさらなる多様化をしていく事は間違いないでしょう。これらのイメージは海外のコンサルタントからフロントエンド開発まで手掛けるBrad Frostという方により作成されました。
このイメージのように、全く新しい・未知の端末からアクセスされるようになっていきます。これまでの手法で作られた、限られた表示に対応するサイトでいいのでしょうか?それは最初からサイトを訪れるユーザーを切り捨ててしまっているとも言えます。
未来にやさしいウェブを作り出していくことは、サイトの利益のみではなく、なによりもユーザーの利益につながります。
今、実感は湧かないかもしれませんが、未来に向けてレスポンシブデザインの採用を考えてみませんか?
2017年12月05日現在の情報となります